Input Field
The input field pattern prompts and collects information from users as part of a form. The default elements are a label and one of the standard input components. Add the "Optional" label when the input field is not required. Use a Help Link variant of the icon link to communicate additional information when it won't fit in the interface. The caption is optional, but can give the user more context for how to fill in the field.
Variants
Lorem ipsum dolor...
Used to capture a single line of information through the text input component.
<div class="p-input-field">
<div class="p-input-field__header">
<label class="p-input-field__label c-label">Label</label>
<a href="" class="c-icon-link">
<i class="icon icon--question c-icon-link__icon"></i>
What's this?
</a>
<div class="p-input-field__sub-label c-text-content-caption--normal">
Optional
</div>
</div>
<input
type="text"
class="c-text-input"
placeholder="Text input placeholder"
/>
<p class="p-input-field__description c-text-content-caption--normal">
Lorem ipsum dolor...
</p>
</div>Lorem ipsum dolor...
Used to capture multiple lines of information through the text area component.
<div class="p-input-field">
<div class="p-input-field__header">
<label class="p-input-field__label c-label">Label</label>
<a href="" class="c-icon-link">
<i class="icon icon--question c-icon-link__icon"></i>
What's this?
</a>
<div class="p-input-field__sub-label c-text-content-caption--normal">
Optional
</div>
</div>
<textarea
name=""
id=""
class="c-textarea"
placeholder="Textarea placeholder"
></textarea>
<p class="p-input-field__description c-text-content-caption--normal">
Lorem ipsum dolor...
</p>
</div>
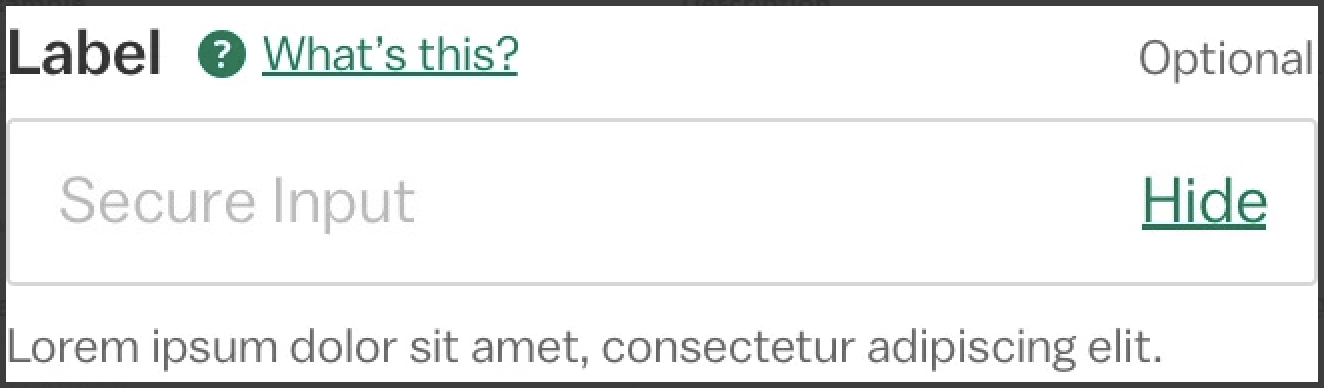
Used to capture sensitive information, such as a password, through the text input component. The "Show/Hide" toggle allows the user to view their input.

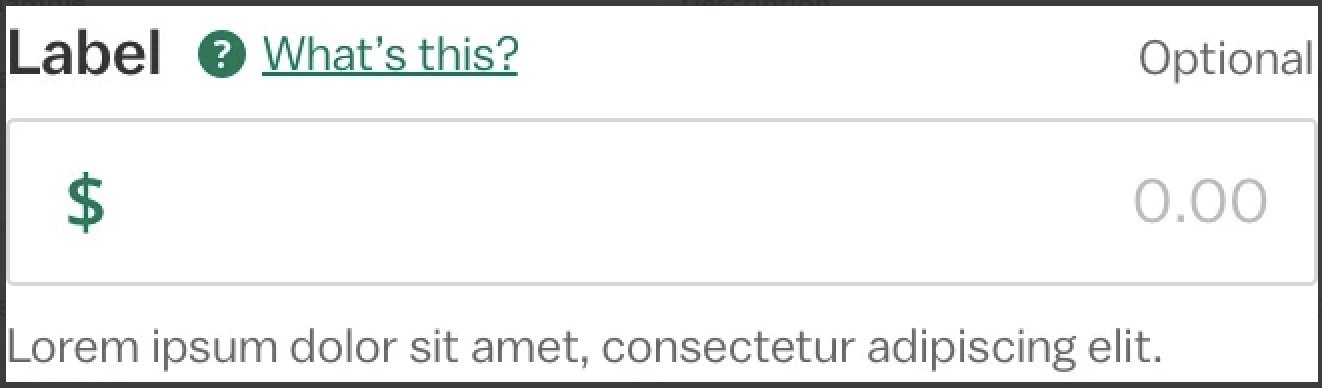
Used to capture numerical information that includes a decimal point through the text input component. The optional icon signals to the user what type of information is being requested, such as a currency amount or a percentage.
Lorem ipsum dolor...
Used to capture a single, predefined response through the select component.
<div class="p-input-field">
<div class="p-input-field__header">
<label class="p-input-field__label c-label">Label</label>
<a href="" class="c-icon-link">
<i class="icon icon--question c-icon-link__icon"></i>
What's this?
</a>
<div class="p-input-field__sub-label c-text-content-caption--normal">
Optional
</div>
</div>
<select class="c-select">
<option value="">Select</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<p class="p-input-field__description c-text-content-caption--normal">
Lorem ipsum dolor...
</p>
</div>Lorem ipsum dolor...
Used to capture a single, predefined response through the button group component.
<div class="p-input-field">
<div class="p-input-field__header">
<label class="p-input-field__label c-label">Label</label>
<a href="" class="c-icon-link">
<i class="icon icon--question c-icon-link__icon"></i>
What's this?
</a>
<div class="p-input-field__sub-label c-text-content-caption--normal">
Optional
</div>
</div>
<div
class="c-button-group"
role="group"
aria-label="Button Group Example"
>
<button type="button" class="c-button-group__button--active">
Button 1
</button>
<button type="button" class="c-button-group__button">
Button 2
</button>
<button type="button" class="c-button-group__button">
Button 3
</button>
</div>
<p class="p-input-field__description c-text-content-caption--normal">
Lorem ipsum dolor...
</p>
</div>Used to capture a single, predefined response through the radio component.
<div class="p-input-field">
<div class="p-input-field__header">
<label class="p-input-field__label c-label">Label</label>
<a href="" class="c-icon-link">
<i class="icon icon--question c-icon-link__icon"></i>
What's this?
</a>
<div class="p-input-field__sub-label c-text-content-caption--normal">
Optional
</div>
</div>
<div class="c-radio-group">
<div class="c-radio__container">
<input type="radio" name="default" id="option1" />
<label for="option1">Option 1</label>
</div>
<div class="c-radio__container">
<input type="radio" name="default" id="option2" />
<label for="option2">Option 2</label>
</div>
<div class="c-radio__container">
<input type="radio" name="default" id="option3" />
<label for="option3">Option 3</label>
</div>
</div>
<p class="p-input-field__description c-text-content-caption--normal">
Lorem ipsum dolor...
</p>
</div>Used to capture a multiple predefined responses through the checkbox component.
<div class="p-input-field">
<div class="p-input-field__header">
<label class="p-input-field__label c-label">Label</label>
<a href="" class="c-icon-link">
<i class="icon icon--question c-icon-link__icon"></i>
What's this?
</a>
<div class="p-input-field__sub-label c-text-content-caption--normal">
Optional
</div>
</div>
<div class="c-checkbox-group">
<div class="c-checkbox__container">
<input
class="c-checkbox__input"
type="checkbox"
id="checkbox5"
/>
<label class="c-checkbox" for="checkbox5">
No
<span class="c-checkbox__checkmark">
<svg
class="c-checkbox__checkmark-icon"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
fill="#fff"
>
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" />
</svg>
</span>
</label>
</div>
<div class="c-checkbox__container">
<input
class="c-checkbox__input"
type="checkbox"
id="checkbox6"
/>
<label class="c-checkbox" for="checkbox6">
Yes
<span class="c-checkbox__checkmark">
<svg
class="c-checkbox__checkmark-icon"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
fill="#fff"
>
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" />
</svg>
</span>
</label>
</div>
<div class="c-checkbox__container">
<input
class="c-checkbox__input"
type="checkbox"
id="checkbox7"
/>
<label class="c-checkbox" for="checkbox7">
Maybe
<span class="c-checkbox__checkmark">
<svg
class="c-checkbox__checkmark-icon"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 32 32"
fill="#fff"
>
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" />
</svg>
</span>
</label>
</div>
</div>
<p class="p-input-field__description c-text-content-caption--normal">
Lorem ipsum dolor...
</p>
</div>Design Environment
Form action groups will default to the persistent position, but can be placed in-scroll if that works better for the design. Use nested columns in tablet and desktop views to make the most of the horizontal form space. For long forms that can be divided into multiple steps, consider using a step guide pattern.
Microcopy
The optional label will always be "Optional" and the secure input toggle will always be "Show" and "Hide" with the optional Eye Open/Eye Closed icons. Write captions in full sentences and stay focused on the overall prompt. Use sentence case with end punctuation. Otherwise, follow the microcopy guidelines for the general label component and the appropriate input component.