Start Designing
Currency components are a collection of interface elements that can be reused across M&T Bank and Wilmington Trust's digital products. Components can be combined to create user interfaces consistent with the bank’s principles, design language and best practices.
If you are new to Currency, explore the Guidelines to learn the M&T and Wilmington Trust product design principles. To familiarize yourself with the existing assets which you can incorporate into your designs, review the Components and Patterns sections.
Software
Figma
Currency uses Figma to manage design tokens and assets. This is the same platform that designers will use to create and share designs and prototypes.
Web or Browser Applications
Figma can be accessed via the web app or the desktop app and needs an active internet connection to connect to the Currency Design System.
Using the Currency Figma Library
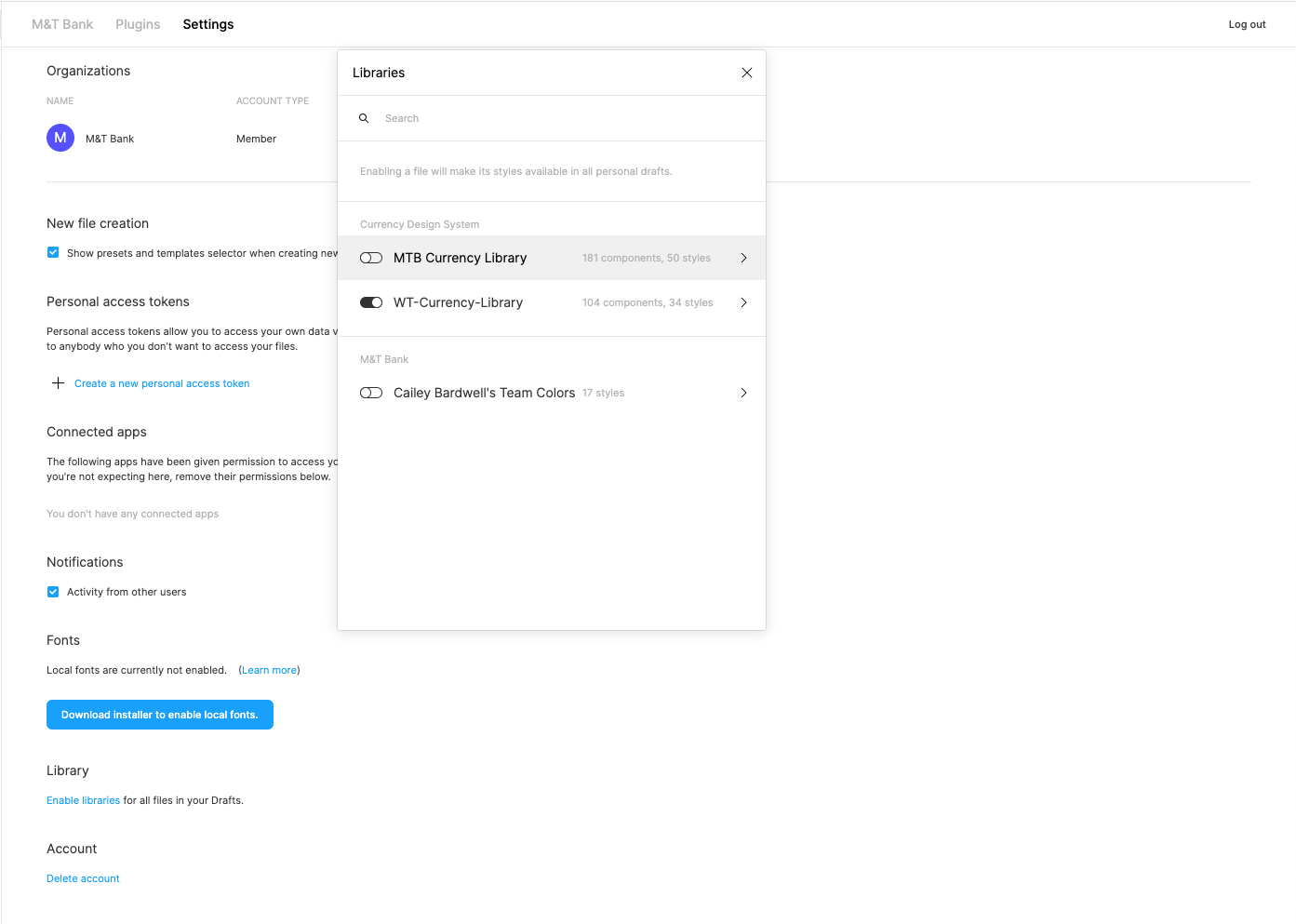
The Wilmington Trust Currency Design System library is available to all members of the M&T Figma organization. You can enable which libraries automatically show up in your draft files in your user settings.

Accessing the library within a file
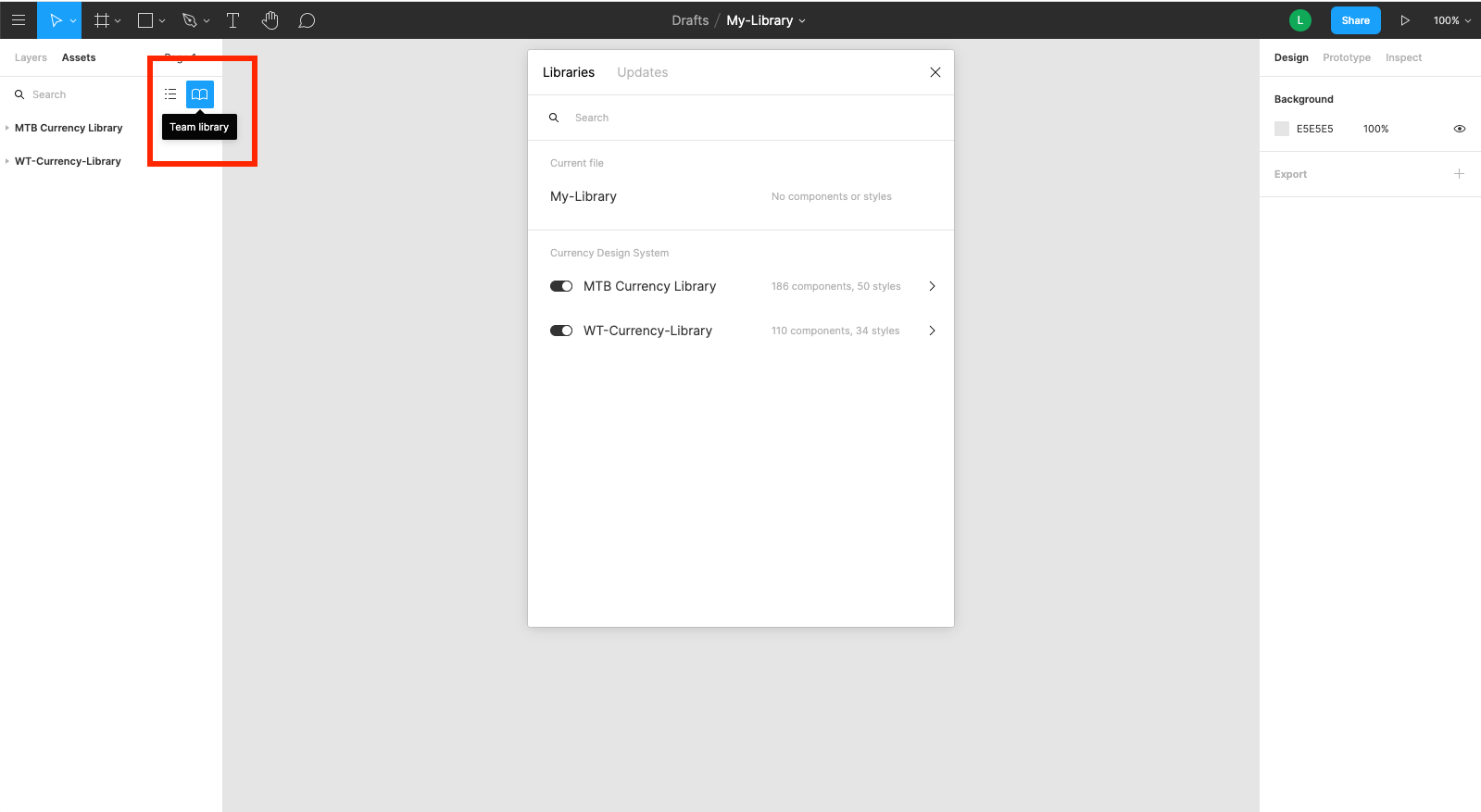
From the Assets Panel

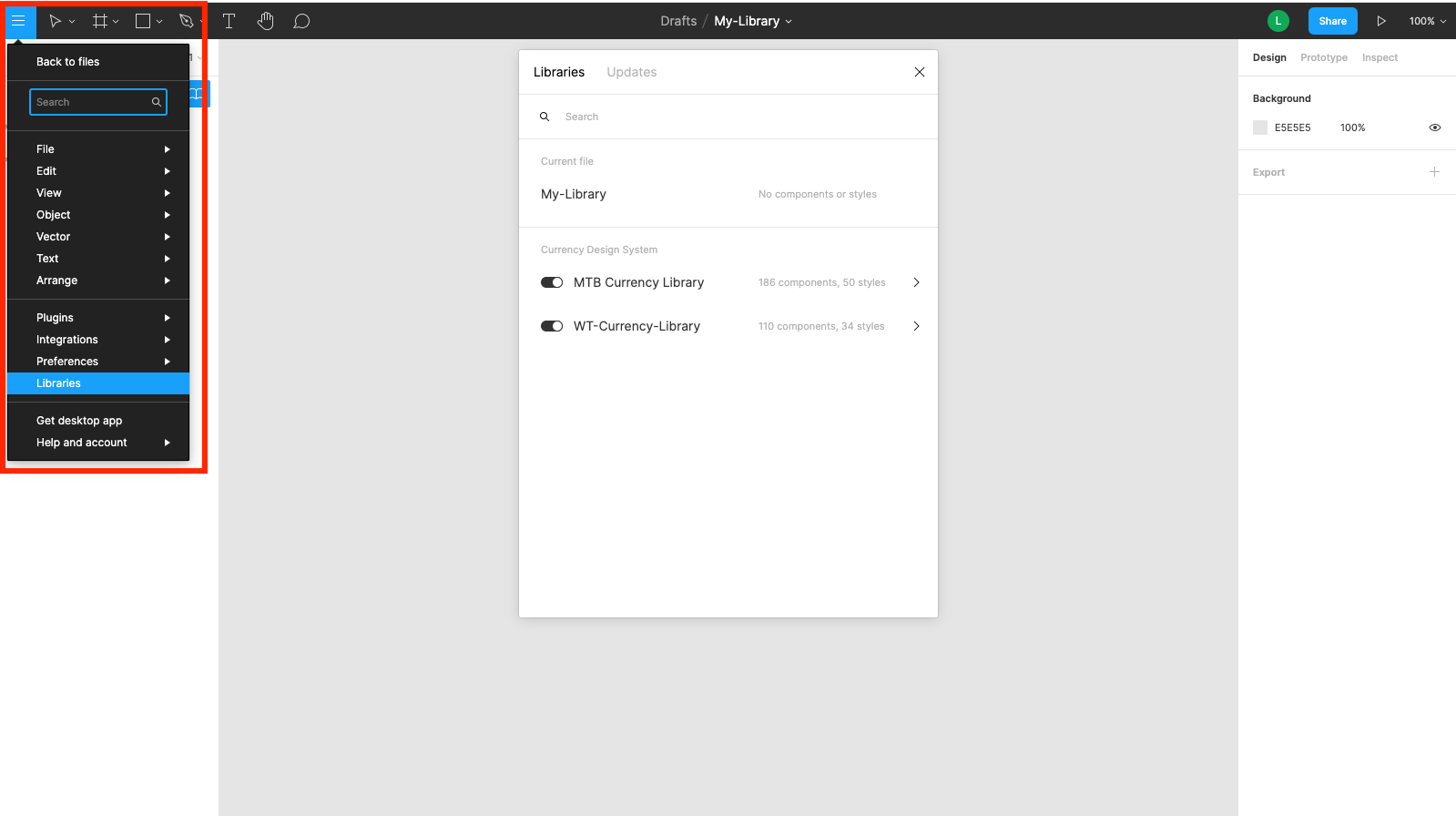
From the Editor Toolbar

Syncing your library
In Figma, you can immediately sync Currency library changes straight to your working files. When new components or styles are added, or when existing components and styles within your file are changed, a notification will appear in the bottom-right corner of your screen.

You can review the changes made to the components and accept them, or dismiss the notification. It will appear every time you open an affected file.
You can also update the Currency library from the libraries modal. There will be a blue notification dot on the libraries icon to alert you of updates. Assets you choose not to update will still be connected to the main Currency instance. You can choose to update at any time.
Placing assets
One
Click on the Assets tab in the left sidebar or use the keyboard shortcut Option + 2. Make sure the Currency Library is enabled from the libraries modal.
Two
Search for the base instance of your desired asset, e.g. "Button".
Three
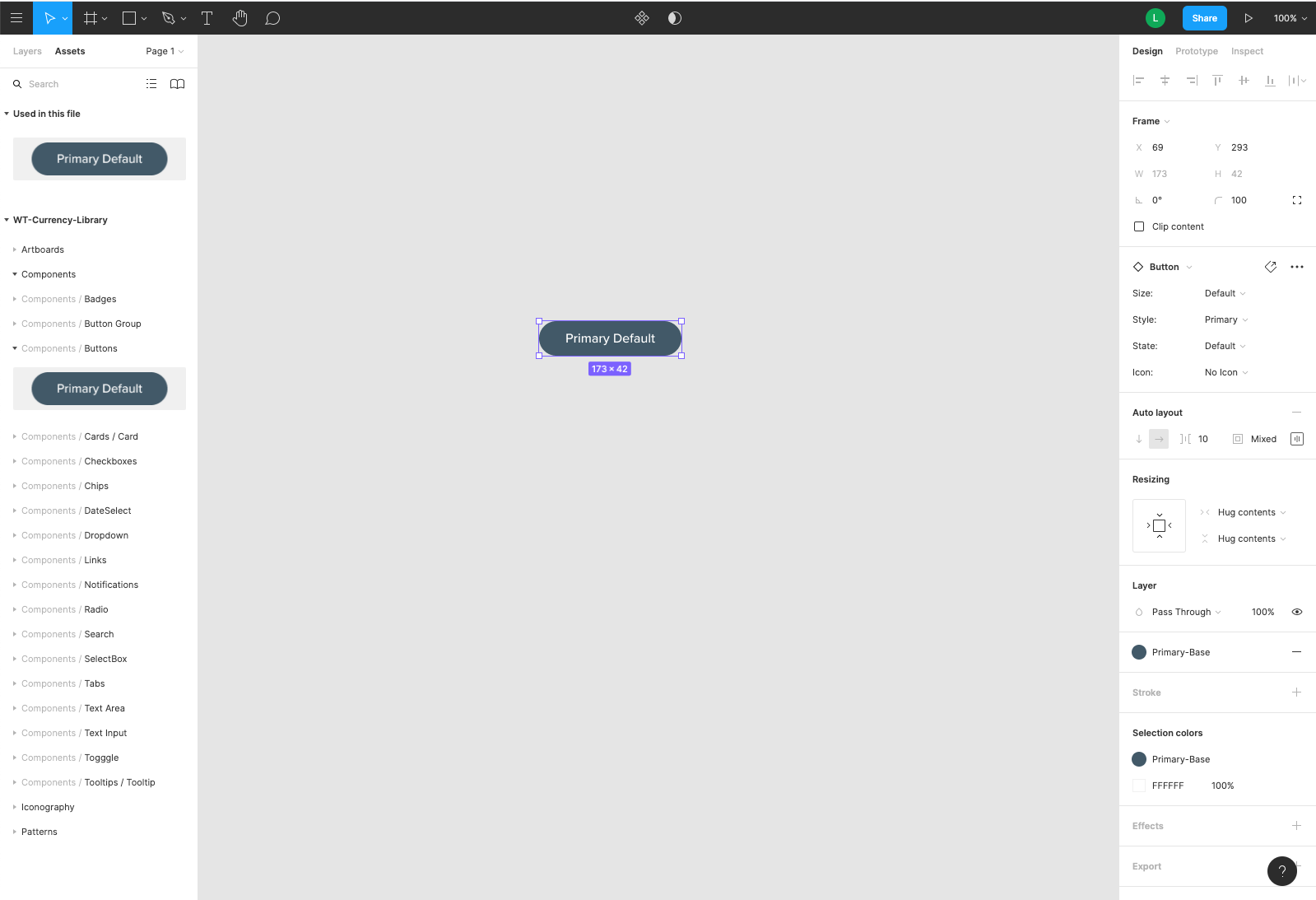
Drag the asset onto your canvas. The asset will now appear in your local "Used in this file" category.

Setting variants and states
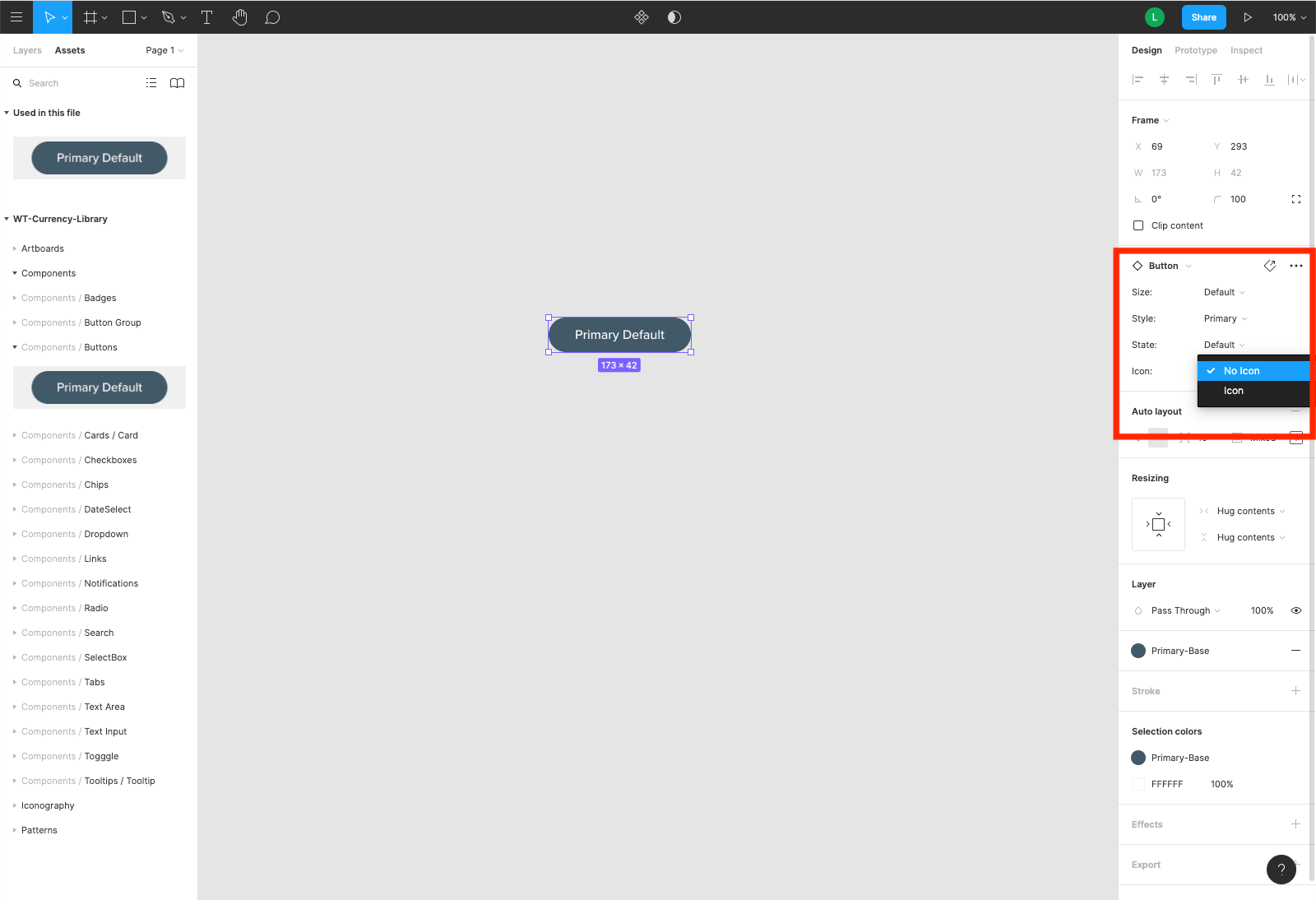
To change the variant, state, size or any other variable properties of the base asset select the asset and edit the properties in the Design tab of the right panel.

Placing Text, Grids, Colors and Styles
In Figma, foundational elements like text, grids, fills and shadows are called Styles. Unlike DSM, styles are not discreet assets that you can drag into your file. Instead, they are properties that can be applied to any assets you create. All styles are adjusted in the Design tab of the right panel.
One
Select the asset you want to apply styles to from the canvas or from the Layers tab of the left panel.
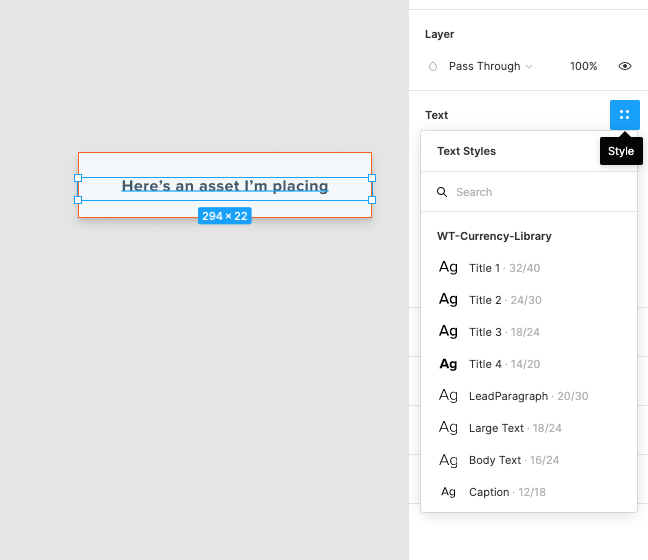
Two
In the Design tab of the right panel, click the four dots on the right side of the appropriate section to access the Currency library styles. For shadows, simply click the plus icon.
Three
Select the style you want to apply to the element.